이번에 알아볼 내용은 Short Circuit Evaluation 이다.
먼저 논리 연산자의 개념에 대해서 이해가 필요한데 && 와 || 의 개념을 알아볼 필요가 있다.
&& 는 AND 연산자이고 || 는 OR 연산자이다.
true && true // true
true && false // false
false && true // false
false && false // false
true || true // true
true || false // true
false || true // true
false || false // false
굉장히 헷갈릴 수 있는 내용이다.
천천히 한번 살펴보자.
1. && 연산자
두 조건이 모두 참이면 참, 둘중 하나 이상이 거짓이면 거짓이 된다.
그래서 && 연산자는 앞의 조건이 거짓일 경우 바로 거짓을 반환한다.
아래 두 경우에는 앞의 조건이 참이니 뒤의 경우까지 참이 되면 참, 뒤의 경우가 거짓이 되면 거짓이 된다.
true && true // true
true && false // false
반면에 아래의 경우는 뒤의 경우는 볼 필요도 없이 바로 거짓이 된다.
그래서 뒤의 연산은 생략이 된다.
false && true // false
false && false // false
2. || 연산자
두 조건 중 하나라도 참이면 참이 된다. 둘다 거짓이 아니라면 항상 참이 된다.
그래서 || 연산자는 앞의 조건이 참일 경우 바로 참을 반환한다.
아래 두 경우에는 앞의 조건이 거짓이니 뒤의 경우까지 참이 되면 참, 뒤의 경우가 거짓이 되면 거짓이 된다.
false || true // true
false || false // false
반면에 아래의 경우는 뒤의 경우는 볼 필요도 없이 바로 참이 된다.
그래서 뒤의 연산은 생략이 된다.
true || true // true
true || false // true
3.Short Circuit Evaluation
이 개념은 바로 위에서 말한대로 앞에서 이미 결정이 되어 버려서 뒤의 연산까지 할 필요가 없게 되어 바로 결과를 내어 버리는 경우를 의미한다. 그러므로 && 연산자를 사용할 경우에는 앞의 조건에 거짓이 될 확률이 높은 조건을 넣고 || 연산자를 사용할 경우에는 앞에 참이 될 확률이 높은 조건을 넣는것이 좋다. 이 개념을 이용해서 코드에 접목시켜볼 수도 있다.
4. Truthy 와 Falsy
한가지 개념을 더 알면 좋은데 truthy 와 falsy이다.
쉽게 말해서 truthy 는 true 같은것, 그리고 falsy는 false 같은것이다.
자바스크립트에서는 false 말고도 false로 취급되는 것들이 있다.
아래와 같은 것들이 falsy 한 것들이다.
undefined;
null;
0;
'';
NaN;
위의 것들 앞에 ! 를 붙여주면 truthy 한 것들이 된다. 이 외에도 위의 5가지를 제외하곤 모두 truthy 한 것들이라고 생각하면 된다.
!undefined;
!null;
!0;
!'';
!NaN;
그럼 위에서 얘기한 개념을 코드에 한번 적용해보자.
아래와 같은 코드가 있다. 실행을 해보면 콘솔창에 John이 나타날 것이다.
const john = {
name: 'John'
};
function personName(person){
return person.name;
}
const name = personName(john);
console.log(name); // 'John'
그런데 위의 코드를 다음과 같이 실행하면 에러가 나는 것을 확인할 수 있다.
const name1 = personName();
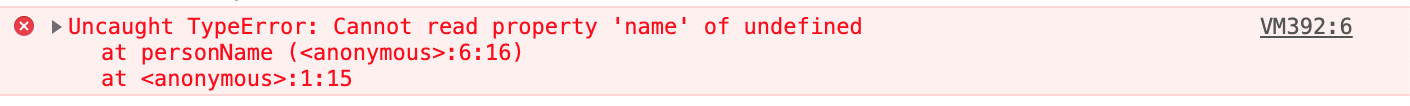
아래와 같은 에러가 발생한다. 에러의 내용은 undefined 에서 name을 확인할 수 없다는 내용이다.

그럼 위의 코드에서 에러가 나지 않게 하려면 어떻게 하면 될까?
아래와 같이 personName의 인자가 없을 경우에는 undefined를 반환하도록 하면 된다.
const john = {
name: 'John'
};
function personName(person){
if(person){
return person.name;
}
return undefined;
}
const name = personName();
console.log(name); // undefined
그럼 위의 코드를 아까 위에서 설명한 Short Circuit Evaluation 개념을 이용해서 작성해보자.
아래와 같이 작성하게 되면 person이 존재하지 않으면 false && true가 되어 false인 undefined가 반환된다.
const john = {
name: 'John'
};
function personName(person){
return person && person.name;
}
console.log(personName(john)); // John
console.log(personName()); // undefined
이번엔 || 연산자를 코드에서 한번 이용해보자.
아래와 같은 코드가 있다. person이 없다면 뒤 연산을 볼것도 없이 false를, 그렇지 않은 경우에는 이름이 없다면 'no name!'을, 이름이 있다면 이름을 출력해 주는 함수이다.
const man = {
name: ''
};
function getName(person){
const name = person && person.name;
if(!name){
return 'no name!';
}
return name;
}
const man_name = getName(man);
console.log(man_name); // no name!
위 코드를 좀 더 간결하게 만들어보자.
return 부분에 이름이 있다면 이름을, 이름이 없다면 'no name!'을 추가하도록 || 연산자를 이용했다.
const man = {
name: ''
};
function getName(person){
const name = person && person.name;
return name || 'no name!';
}
const man_name = getName(man);
console.log(man_name); // no name!

'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 동기와 비동기의 이해 & 비동기 처리 (0) | 2020.11.03 |
|---|---|
| [JavaScript] 자바스크립트 문법 :: 구조 분해 할당 (0) | 2020.10.11 |
| [JavaScript] 자바스크립트 문법 :: 삼항 연산자 (0) | 2020.10.09 |
| [JavaScript] 배열의 요소 추가 push() vs concat() 차이점 (0) | 2020.10.05 |