네이버 서치 어드바이저에서 여러가지 지표들이 있다.
아마 티스토리 블로그를 사용하고 있고 열심히 포스팅 하시는 분들은 네이버 서치 어드바이저에 대해 많은 고민을 해 봤을 것이다.
그런데 이렇게 웹마스터도구에서 이것저것 조건을 충족시키고 해도 상대적으로 네이버에서 노출되는 정도가 아주 적다.
웹마스터 도구에서 대부분 많은 것들을 해결했겠지만 한가지 잘 모르는 부분이 있을 것 같아서 소개하려고 한다.
이 부분이 잘 해결되면 네이버에서 티스토리 블로그가 즉시 노출이 된다.
한번 따라해보자.
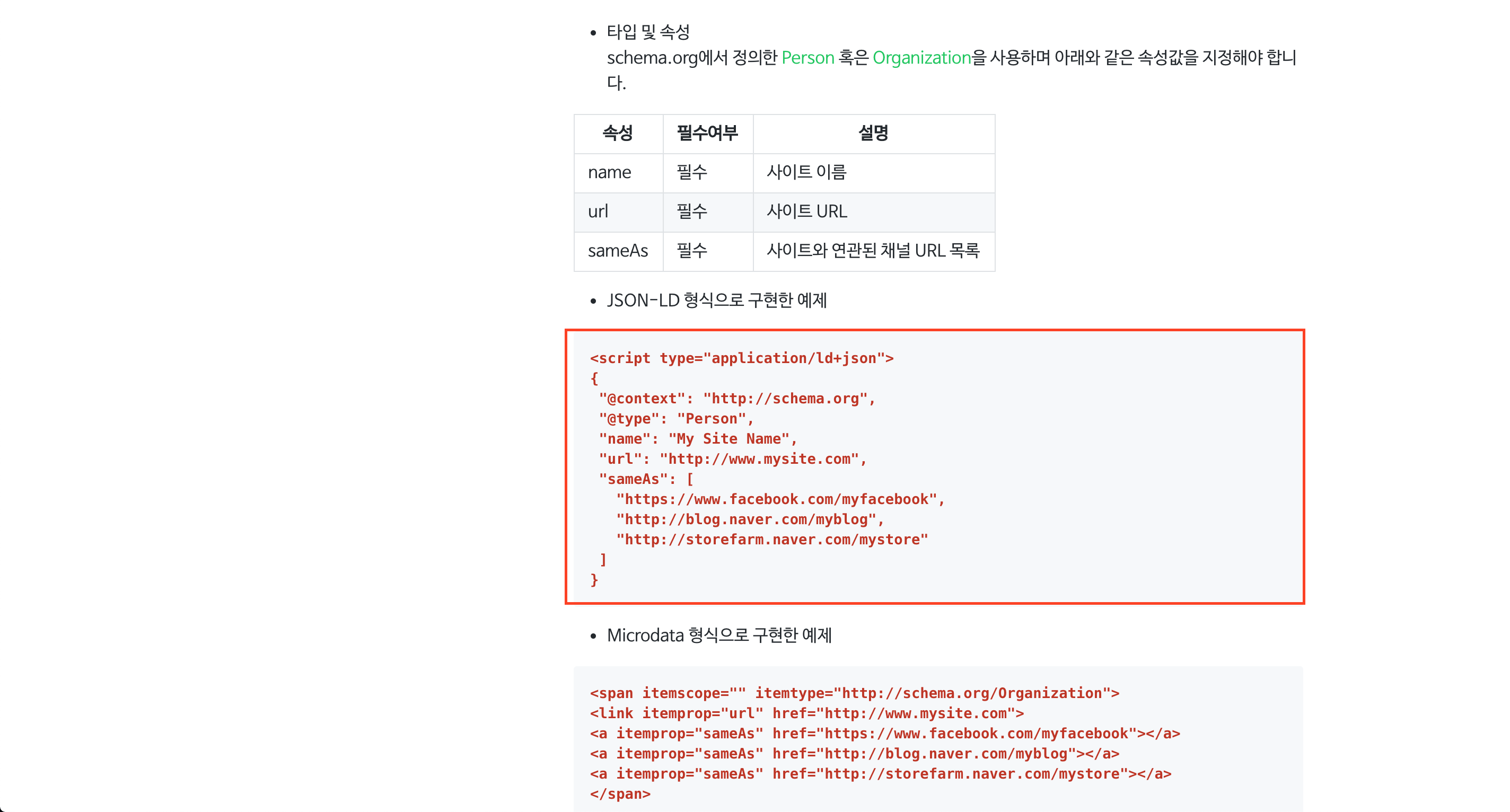
여기를 보면 구조화 된 데이터에 대한 세팅을 하는 내용이 나온다.
그리고 아래와 같은 내용을 확인할 수 있다.

일단 저 부분을 코드에 넣어주는것이 좋다.
코드는 아래와 같다.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "My Site Name",
"url": "http://www.mysite.com",
"sameAs": [
"https://www.facebook.com/myfacebook",
"http://blog.naver.com/myblog",
"http://storefarm.naver.com/mystore"
]
}
name: "본인 사이트 이름"
url: "본인 사이트 url"
로 수정을 해주면 된다.
근데 위 코드에서 한가지 잘못된 부분이 있다. 바로 script 태그를 닫아주지 않았다는 점이다.
그래서 아래와 같이 코드를 수정하고 코드를 티스토리 <head></head> 사이에 넣어주면 된다.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "My Site Name",
"url": "http://www.mysite.com",
"sameAs": [
"https://www.facebook.com/myfacebook",
"http://blog.naver.com/myblog",
"http://storefarm.naver.com/mystore"
]
}
</script>
티스토리 관리탭 > 스킨편집 > 우측 상단 html편집 클릭 후 <head></head> 사이에 위 코드를 삽입하자.


그 다음 해야할 것이 한가지 더 있다.
잘 모르시는 분들은 꼭 해보자. 네이버 웹마스터 도구로 들어간다.
그리고 요청탭 아래 웹페이지 수집을 눌러준다.

그리고 나서 수집 요청 URL 입력 부분에 자기 블로그 글의 주소를 입력해준다.
따로 설정을 하지 않으면 페이지 번호는 숫자로 되어 있다. 쭉 입력해 넣자.
그러면 아래와 같이 수집 중복이 나타날 수 있고 제대로 요청되면 요청완료 / 수집성공이 나타나게 된다.

위 과정을 통해서 네이버 노출을 극대화 시켜서 블로그 운영에 힘을 보태주자!

'라이프 > 잡동사니' 카테고리의 다른 글
| 고덕강일 강동 리버스트 4,6,7단지 현장 답사 (0) | 2020.11.11 |
|---|---|
| 고덕 강일 4,6,7,9단지 국민 임대 1차 결과 발표 & 추후 과정 (0) | 2020.11.07 |
| 맥 동영상으로 움짤 (GIF) 만들기 (0) | 2020.10.31 |
| 티스토리 블로그 새로운 수익 시스템! Adfit 과 Adsense 알아보자 (0) | 2020.10.28 |
| 소상공인 새희망자금 신청하기 (0) | 2020.10.17 |