이번 포스팅에서는 티스토리 글 목록 사이에 광고가 노출되게 해서 수익을 극대화 할 수 있는 방법을 알아보도록 하겠습니다.
사실 광고라는 것이 보는사람들로 하여금 불쾌감을 줄 수 있는 요소이기 때문에 광고를 넣는 것이 마냥 좋은 것은 아니지만 광고는 블로그를 양질의 퀄리티로 유지하고 노력을 기울이게 하는 원동력 같은 것이기때문에 넣는것은 불가피합니다.
그런데 간혹 어떤 사이트나 블로그에 삽입되어 있는 광고를 보면 너무 광고가 보기 불편하거나 크게 들어가 있어서 보는 사람들이 아주 안좋게 보게 되는 경향이 있습니다.
그래서 이번 포스팅에서는 최대한 자연스러운 위치에 자연스러운 모양으로 광고를 넣는 법을 아주 쉽게 알려드리겠습니다.
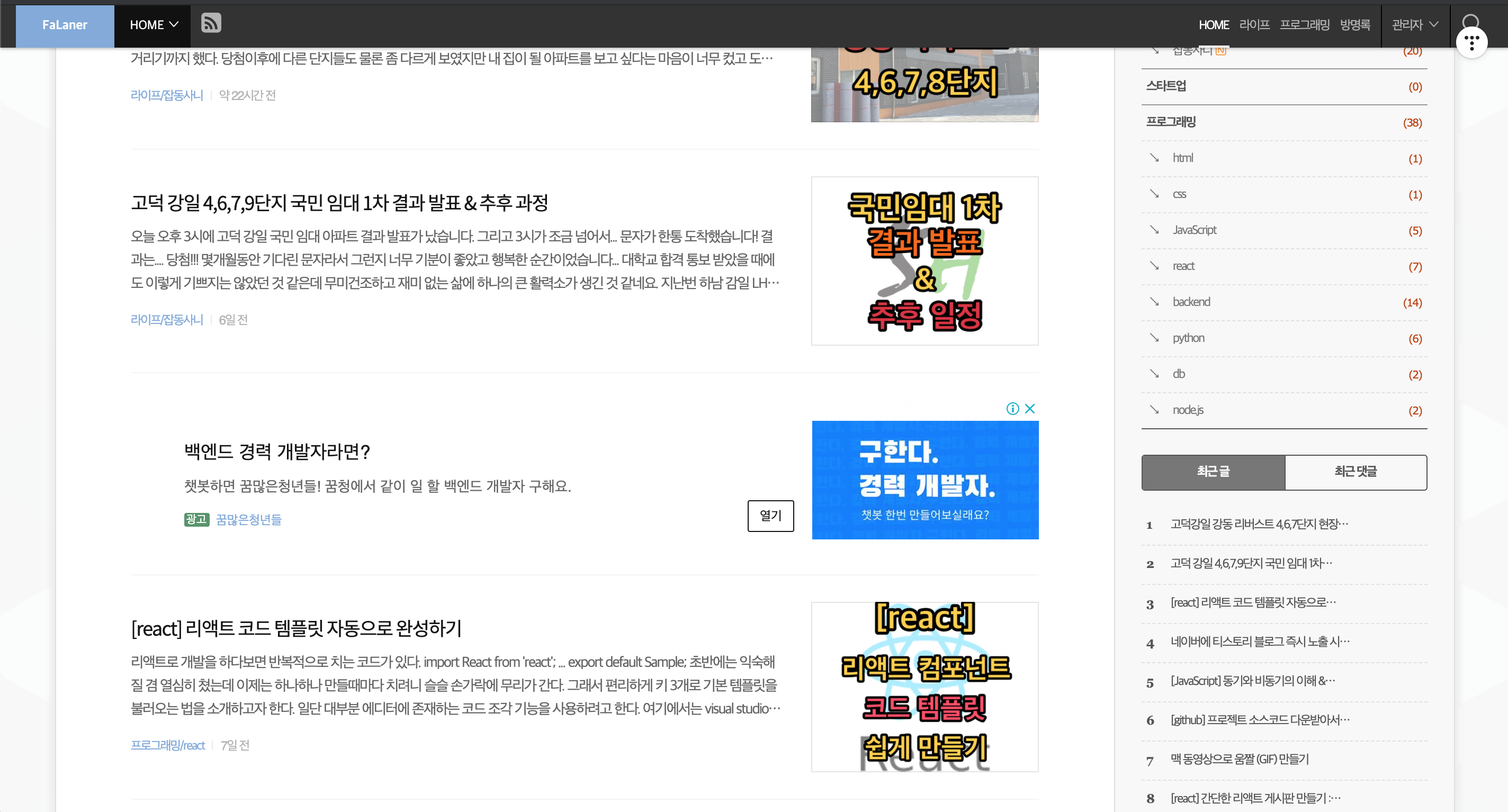
우선 글 목록 사이에 광고가 삽입되어 있는 모습을 보시죠.

딱 보자마자 광고가 있다는 것을 바로 알아채기 조금 어려울 정도로 광고가 잘 들어가 있는 모습을 확인할 수 있습니다.
이렇게 보기 불편하지 않을 정도의 광고가 저런 위치에 있다면 관심있는 광고라면 한번쯤 눌러 볼 수 있을 것 같습니다.
그럼 이 광고를 설정하는 방법을 알아보겠습니다.
위 광고는 구글 애드센스를 이용했습니다. 먼저 구글 애드센스 승인을 받으셔서 사용을 하실 수 있어야 합니다.
2020/09/24 - [라이프/잡동사니] - 구글 애드센스(Google Adsense) 승인 및 광고 적용하기
구글 애드센스(Google Adsense) 승인 및 광고 적용하기
기분 좋은 이메일을 한통 받았다. 메일을 보내 준 구글도 이 메일이 얼마나 기분 좋은 소식인지 잘 아는 것 같다. 나는 과거에 유튜브를 했었기때문에 예전에 유튜브 채널을 통해 애드센스를 신
falaner.tistory.com
위 글을 참고하셔도 좋습니다.
1. 애드센스에서 인피드 광고 만들기
우선 저렇게 글 목록사이에 끼워 넣어져 있는 광고를 인피드 광고라고 합니다. 그런데 신기한 것은 광고의 썸네일 크기와 위 다른 썸네일의 크기가 거의 비슷하죠? 구글에서는 자기 사이트나 블로그에 맞도록 사이트를 스캔해서 어울리는 광고를 자동 생성해줍니다!
너무 대단한 것 같아요... 역시 갓글....
그럼 먼저 애드센스로 가보겠습니다.
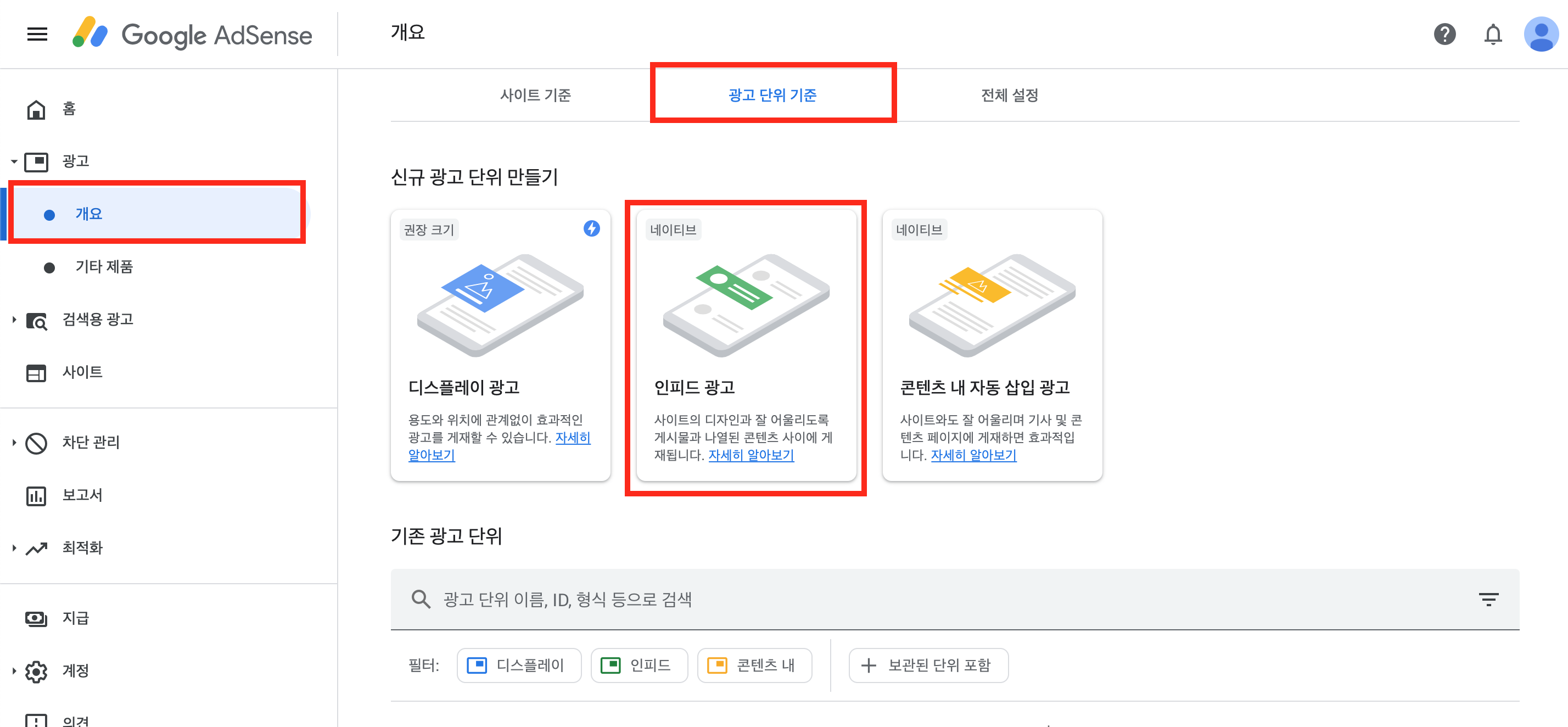
애드센스에서 왼쪽탭의 개요를 누르고 오른쪽 광고 단위 기준 > 인피드 광고를 선택해줍니다.

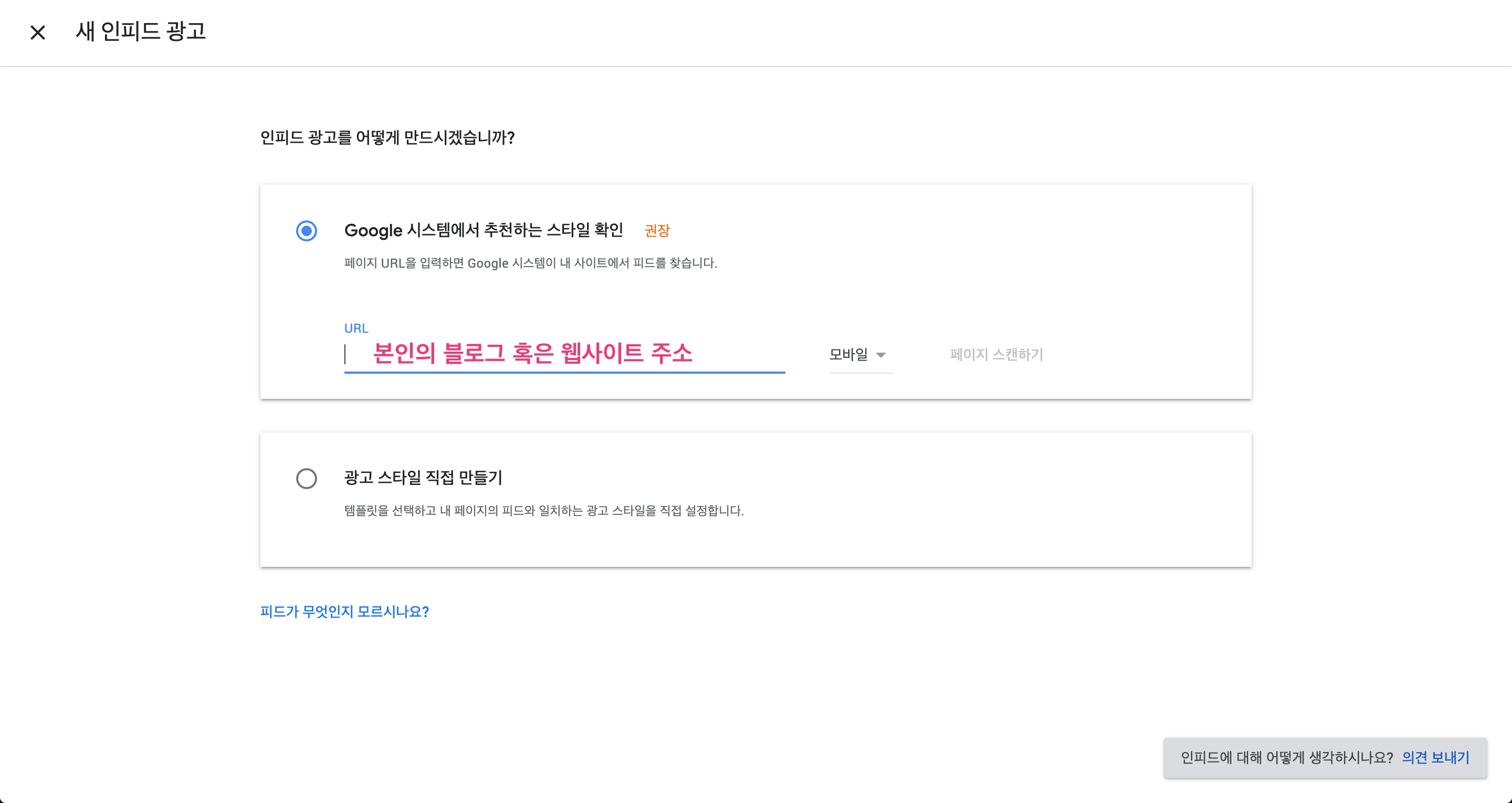
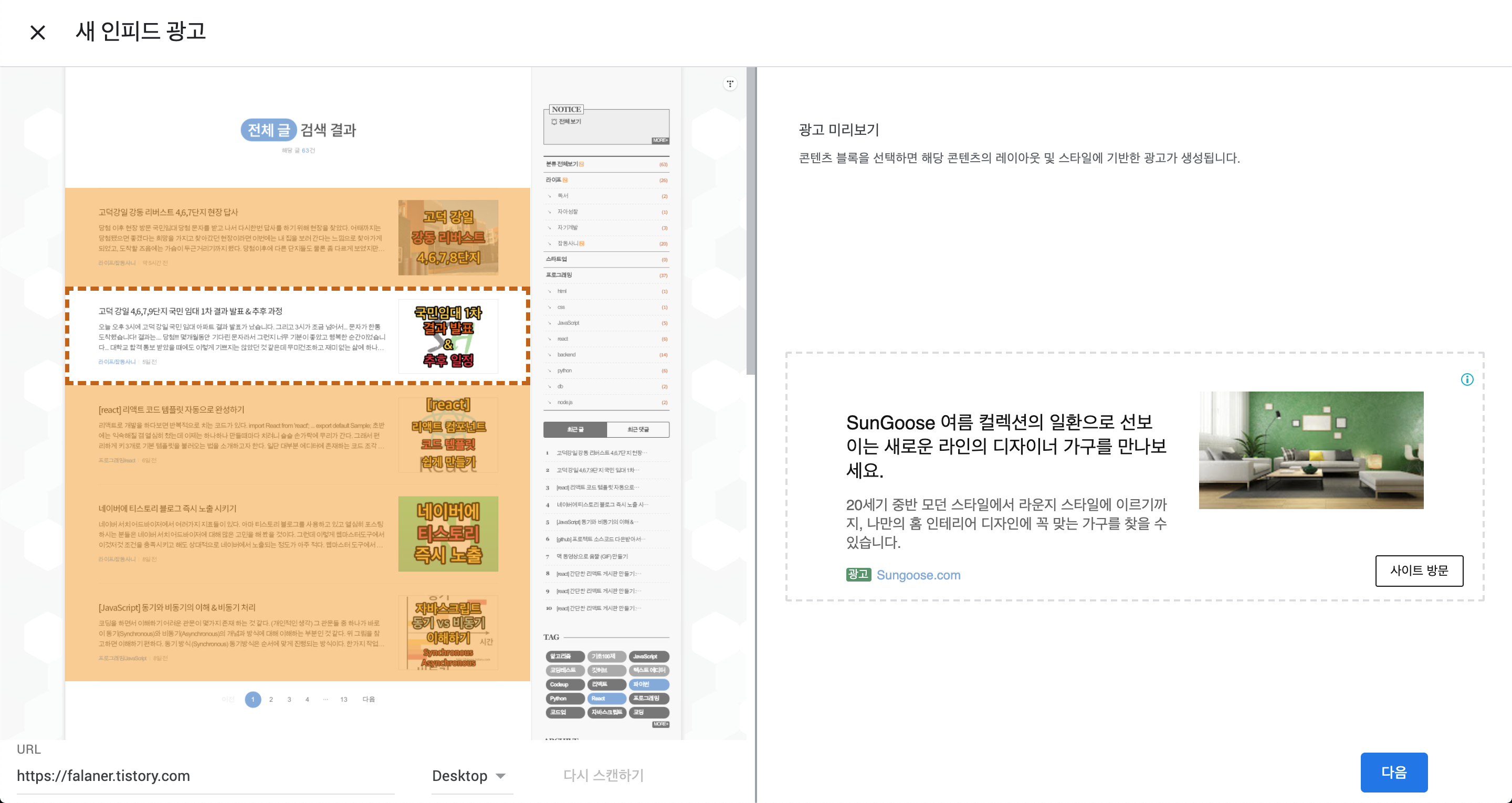
URL 에 본인의 티스토리 블로그 주소 혹은 웹사이트 주소를 입력해주세요. 그리고 오른쪽 모바일 부분을 Desktop 으로 변경해주고 페이지 스캔하기를 눌러줍니다.
주소는 https://falaner.tistory.com 와 같이 전체 주소를 작성해주셔야 합니다.

그렇게 스캔하기를 누르면 몇초의 시간이 흐른뒤 다음과 같은 화면이 나타납니다.

사이트의 글목록중 하나를 찾아내어 그와 같은 형식으로 광고를 생성해주는 것이죠!!
그렇기 때문에 썸네일 크기가 동일하게 나타나는 것입니다. 정말 대단하지 않나요??
다음 버튼을 클릭해 줍니다.
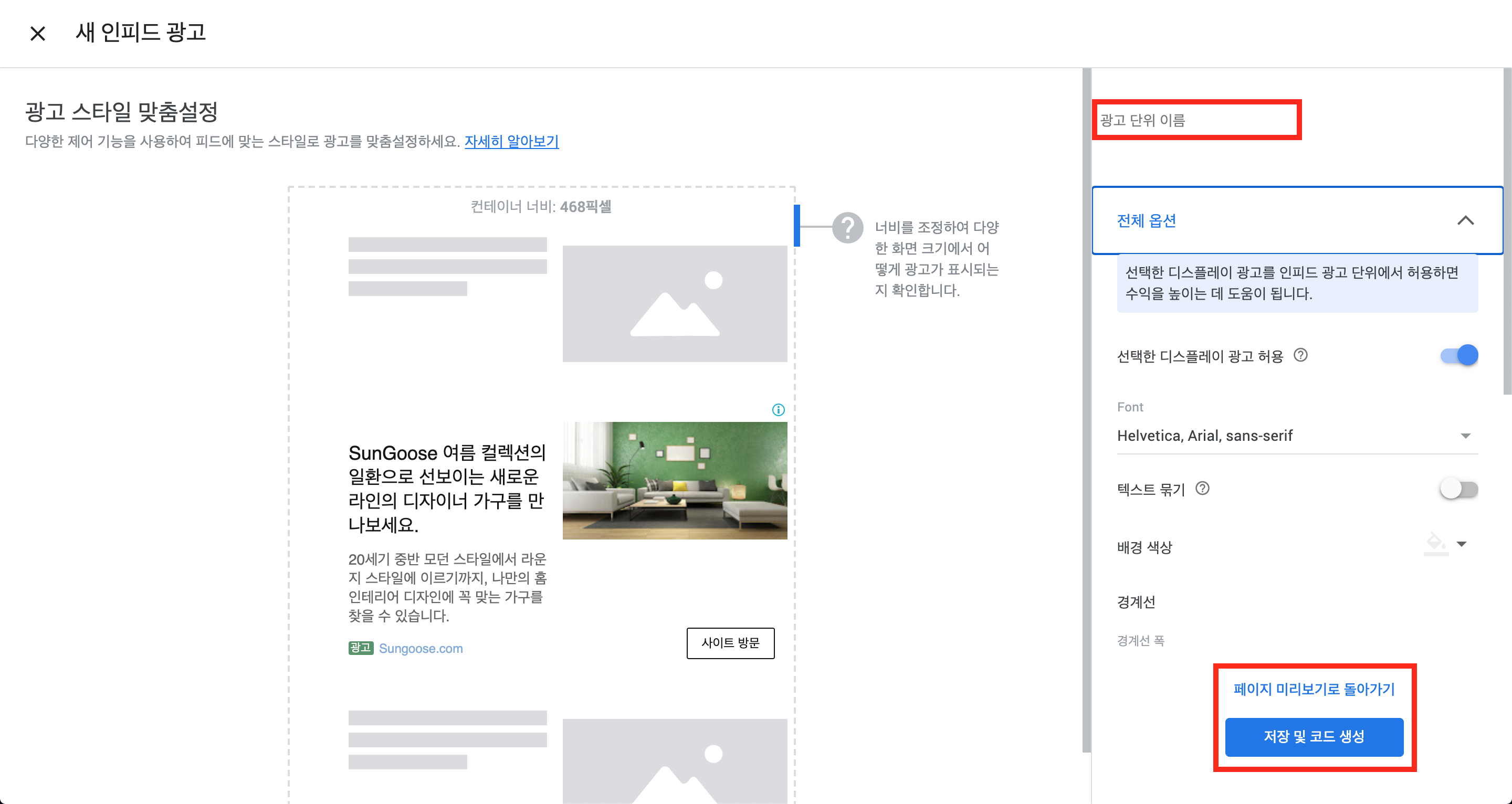
광고가 어떤 형식으로 나오는지 확인하시고 글씨체등을 설정하고 광고 단위 이름을 적어준 뒤 저장 및 코드 생성 버튼을 눌러줍니다.

이렇게 생성된 광고의 코드를 복사해줍니다.
2. 블로그에 광고 삽입하기
그럼 이제 광고를 넣는 방법을 한번 알아보겠습니다.
우선 블로그 관리 > 스킨편집 > html편집으로 들어갑니다.
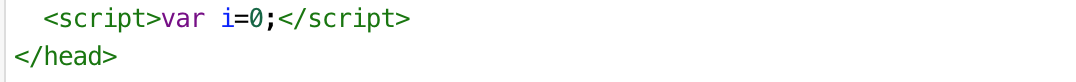
그리고 아래 코드를 <head></head> 사이에 붙여 넣어줍니다.
<script>var i = 0;</script>
아래와 같이 </head> 바로 위에 붙여 넣으시면 됩니다.

그 다음은 아래 코드를 넣을 차례인데 조금 어려워도 한번 잘 따라와 보세요.
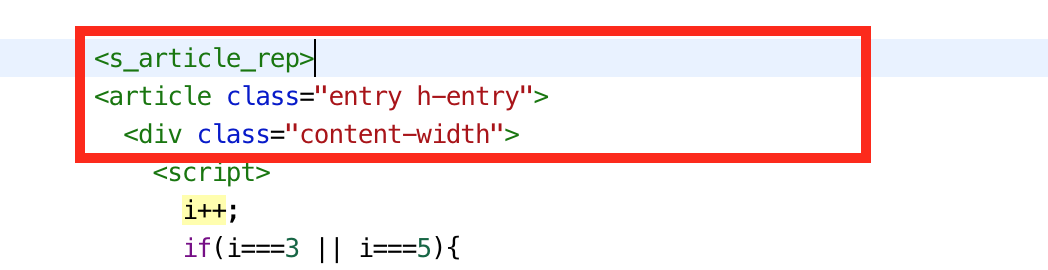
먼저 아래 부분을 찾아주세요.

<div class="content-width"> 를 찾아서 그 아래 다음 코드를 붙여 넣으면 됩니다.
근데 스킨을 변경했거나 다른 스킨을 사용하고 있다면 위 부분이 없을 수도 있습니다. 그럴때는 글 목록이 반복되는 부분에 아래 코드를 붙여넣어야 합니다.
아래 설명을 잘 읽고 차근차근 따라해주세요.
<script>
i++;
if(i===3 || i===5){
document.write(`
<div>
<script async src=\"https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js\"><\/script>
<ins class=\"adsbygoogle\"
style=\"display:block\"
data-ad-format=\"fluid\"
data-ad-layout-key=\"비밀\"
data-ad-client=\"비밀\"
data-ad-slot=\"비밀\">
<\/ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
<\/script>
<\/div>`)
}
</script>
if(i===3 || i===5) 이 부분은 글 목록중 매 3번째 5번째 마다 광고를 넣겠다는 의미입니다. 만약 내가 글목록 두번째칸에만 광고를 넣고 싶다고 하면 위 부분을 if(i===2) 로 바꿔주시면 됩니다. 원하시는 조건을 입력해주세요.
그리고 아까 복사했던 구글 애드센스 코드를 document.write(`<div>복사한 코드 붙여넣기</div>`) 이 사이에 넣어 주시면 됩니다.
그리고 해야할 작업은 " 와 / 앞에 \를 넣어주는 것입니다. 위 예시 코드를 확인해서 따라서 진행해주세요.
그렇게 하고 저장한다음 화면을 보면 글 목록 사이에 광고가 들어가 있는 것을 확인하실 수 있습니다.
이상으로 글 목록 사이에 구글 애드센스 광고 넣는 법 포스팅을 마치겠습니다.

'라이프 > 잡동사니' 카테고리의 다른 글
| 버팀목 대출 이용해서 전세 보증금 대출 신청하기 (0) | 2020.11.21 |
|---|---|
| [Tip] 티스토리 블로그 :: 네이버 웹마스터 도구에서 사이트 구조 개선하기 (0) | 2020.11.13 |
| 고덕강일 강동 리버스트 4,6,7단지 현장 답사 (0) | 2020.11.11 |
| 고덕 강일 4,6,7,9단지 국민 임대 1차 결과 발표 & 추후 과정 (0) | 2020.11.07 |
| 네이버에 티스토리 블로그 즉시 노출 시키기 (0) | 2020.11.04 |